4.2k
+15%
(125)
Conversions
Width
1
1
2
3
4
5
6
2
0
462
24
52
0
25
3
0
1
0
0
0
8
4
0
0
0
42
0
0
5
0
0
0
0
12
0
6
0
0
0
0
0
2
4.2k
+15%
(125)
Conversions
Transactions
120k
+15%
(125)
User activity
32.1k
+15%
(125)

Sign ups
9.8k
+9%
(28)
The AI-native
Business Intelligence Platform
Generate beautiful charts and dashboards to understand your customers and business using natural language.
Generate Beautiful Dashboards
In minutes you can generate product, sales, customer success, and marketing dashboards. Choose from 550+ sources. No SQL required.
Business KPIs
Customers
Product
Website
Main KPIs
Last
30d
Daily
Share
Main KPI Dashbaord
Revenue
$19.3K
+15%
($17,840)
400
300
200
100
Aug 1, 2024
Aug 29, 2024

Show me revenue trends over time, compare it to the previous year.
New Subscriptions
1.2K
+103%
(678)
500
250
100
Aug 1, 2024
Aug 29, 2024

Make a bar chart of new subscriptions over time
CAC
14 wks
Burnrate
$32.5K
Runway in years
2.4
LTV in years
0.8

How much runway do we have?
Cohort retention
480
+4%
(513)
Cohort
Week 1
Week 2
Week 3
Week 4
Week 5
Week 6
1
248
200
140
108
64
25
2
112
104
58
6
2
0
3
168
124
94
76
12
4
4
98
76
51
51
12
14
5
102
155
114
0
0
2

What's my cohort retention?





Uses data from:
Chat → Chart
With Basedash, everyone can create rich data visualizations. Just chat, and let the AI create the right chart, with the right data in seconds.

Bar chart of count of users with social links on their profile breakdown by the social link type

Show number of users broken down by org

Activity count of all users, using the activity chart type.

Who are the top users over the last month?

Update this chart to work with my new schema

Activity count of all users, using the activity chart type.

Pie chart of website visitors broken down by source

Make a bar chart of errors that the user has come across, broken down by the error type

What percentage of workspaces have connected Slack?

Give me a table of most recent comments

Show who has the most dock items

Fix this query. it was originally written for a different schema + dialect, so it might be totally wrong

What's my LTV?

Show users created today

Is there anything in the database that can tell me how many events happened during that session? If so, show it as a new column?

Pie chart of users by gender

Who has been the most active this week?

Growth of users over time
What kind of chart would you like to create?

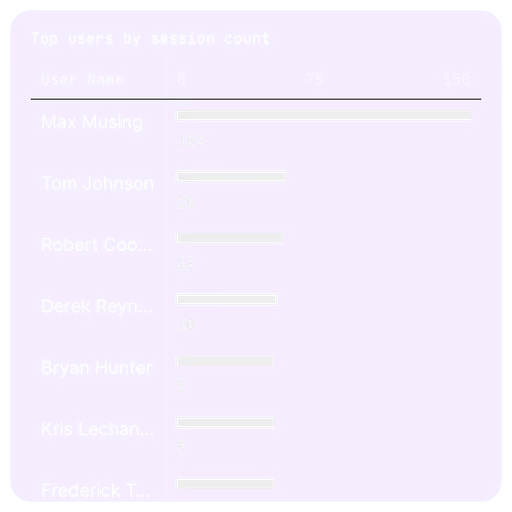
Show me the top users over the last month
There’s a number of different ways to calculate a top user. Users can be broken down by session count, session duration, or by the number of charts or dashboard that they have created.
How do you want to calculate the top users?

Do it by session count
Here’s a horizontal bar chart for showing that.

Low-technical
Just say what you're looking for. If the AI doesn't understand, it will clarify and help you get the data you need.
Custom context
Tell the AI what KPIs, jargon, or internal terminology you use. It'll use them too and understand what you mean.
Auto fix errors
Even when the AI gets it wrong, it'll fix it's own mistakes. No hallucinations. No made up joins or tables. It knows your data.
An AI that knows your DB
Basedash understands your data so you don't have to. Even the most complicated query is just a chat away.
order_items
order_id
int
item_id
int
item_id
int
product_id
int
quantity
int
list_price
decimal
discount
decimal
quantity
quantity
product_id
product_id
brand_id
brand_id
order_items
order_id
int
item_id
int
item_id
item_id
int
product_id
int
quantity
quantity
int
list_price
decimal
discount
decimal
orders
customer_id
customer_id
order_date
order_date
order_items
customers
first_name
first_name
categories
category_id
int
category_name
int
item_id
int
product_id
int
quantity
int
list_price
decimal
discount
decimal
order_items
first_name
int
last_name
varchar
varchar
phone
varchar
active
active
tinyint
store_id
int
manager_id
int
products
product_id
product_id
brand_id
brand_id
membership
product_id
product_id
brand_id
brand_id
products
product_id
product_id
int
product_name
int
brand_id
brand_id
int
category_id
int
model_year
int
list_price
decimal
discount
decimal
Natural Language
Schema Aware
No need to know the exact table or column name. Just ask, and Basedash will find the right data and chart for your request.

SOC 2
TYPE II
Visualize data from
600+ products
Make dashboards for analytics, sales, marketing, database, finance or operations data. All in one place.
Basedash Warehouse
Connect your own warehouse
Direct database connection
Instant set up
Just connect your data and Basedash will automatically set up a warehouse for you.
Don't query production data
Don't worry about large or complex queries slowing down your production database and affecting your user's experience
No vendor lock-in
Basedash Warehouse is built on top of ClickHouse, meaning you can migrate away and still retain the all of the data.
Pricing
14 day free trial
$300/mo
Unlimited teammates, charts, chats,
and dashboards.



Basedash Beta
*Basedash Warehouses with above 1m records may require custom pricing. There is no record limit for external warehouses or direct DB connections.
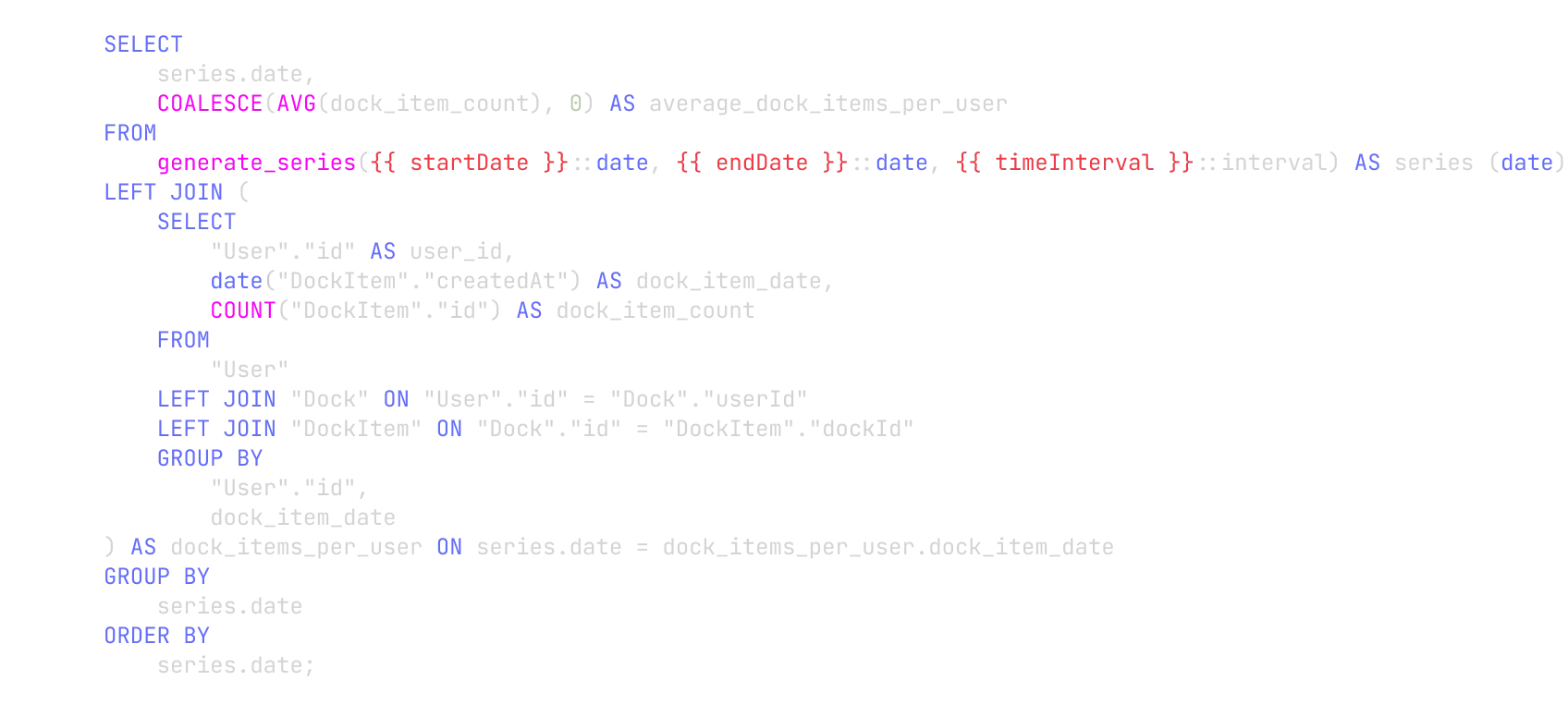
Query editor
Powerful SQL editor
Built on the same framework as VS Code, we've made the best possible multiplayer SQL editor for teammates who want to write their own queries. Auto-formatting, variables, version history, and best-in-class autocompletion.

Max
Robert

Professional grade
Lightning fast. 60fps.
Basedash is opinionated software built in pursuit of high-performance. Keyboard-first design it delivers a focused experience ideal for fast-paced development environments.
Table explorer
Explore your database like a spreadsheet
Basedash empowers anyone on the team to explore your database with the familiarity of a spreadsheet.